While working on my Blogger template customization, I came across a really good step-by-step instruction on how to change the background image in Blogger. Unfortunately, I did not save the link, and I did not save the URL. A subsequent search also failed to turn up the exact same page. In fact, all I found was xml coding, which does not need to be used in Blogger to accomplish this. You just need to know where in Blogger to go. So, here I try to re-create those step-by-step instructions.
Begin by logging into your Blogger account. That should bring you to the Blogger home page, which should look something like the picture below.


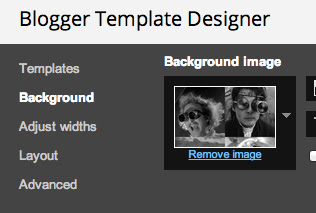
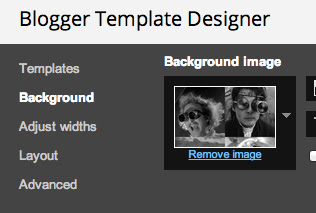
That will open the Designer screen, the upper right corner of which appears in this picture. Under the white word Template is a gray word Background. Click on Background. This alters the screen to the next picture.

You can see Background is now white and the picture in the picture is your current background. There is a small gray arrow to the right of the background picture. Click on the arrow.
 That opens the Select Background screen, pictured to the left. (Click on the image to see it larger.) You can select an image category and pick an image, or you can select Upload Image from the top of the list to add your own picture. Clicking this will change the Select Background screen to the next picture.
That opens the Select Background screen, pictured to the left. (Click on the image to see it larger.) You can select an image category and pick an image, or you can select Upload Image from the top of the list to add your own picture. Clicking this will change the Select Background screen to the next picture.
 Click on the Choose File button, and follow your computer's directory process and pick a file. The file is limited in size to 300k. To cover the entire screen without tiling, the image should be 1800 x 1600 pixels. After the upload is complete, click the Done button. This takes you back to the Template Designer screen. Now, click Apply to Blog on the upper right of your screen. Your image should now display as the background of your blog.
Click on the Choose File button, and follow your computer's directory process and pick a file. The file is limited in size to 300k. To cover the entire screen without tiling, the image should be 1800 x 1600 pixels. After the upload is complete, click the Done button. This takes you back to the Template Designer screen. Now, click Apply to Blog on the upper right of your screen. Your image should now display as the background of your blog.
I hope you found this helpful. Please feel free to comment or email me if you find it confusing.
Begin by logging into your Blogger account. That should bring you to the Blogger home page, which should look something like the picture below.
From here, click on your blog name. In the picture, that would be the black Bright 'N' Squirrelly. That will bring you to the Overview screen.
On the left side of the screen will be the menu that appears on the left side of this screen. Near the bottom of that menu is the selection "Template". Click on Template.
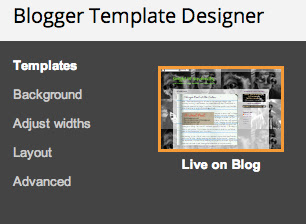
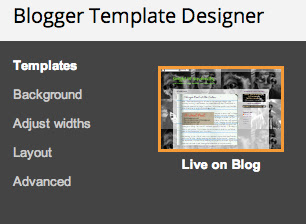
That opens the Template screen, as pictured to the right. Under the "Live on Blog" picture is a Customize button. Click the button.

That will open the Designer screen, the upper right corner of which appears in this picture. Under the white word Template is a gray word Background. Click on Background. This alters the screen to the next picture.

You can see Background is now white and the picture in the picture is your current background. There is a small gray arrow to the right of the background picture. Click on the arrow.
 That opens the Select Background screen, pictured to the left. (Click on the image to see it larger.) You can select an image category and pick an image, or you can select Upload Image from the top of the list to add your own picture. Clicking this will change the Select Background screen to the next picture.
That opens the Select Background screen, pictured to the left. (Click on the image to see it larger.) You can select an image category and pick an image, or you can select Upload Image from the top of the list to add your own picture. Clicking this will change the Select Background screen to the next picture. Click on the Choose File button, and follow your computer's directory process and pick a file. The file is limited in size to 300k. To cover the entire screen without tiling, the image should be 1800 x 1600 pixels. After the upload is complete, click the Done button. This takes you back to the Template Designer screen. Now, click Apply to Blog on the upper right of your screen. Your image should now display as the background of your blog.
Click on the Choose File button, and follow your computer's directory process and pick a file. The file is limited in size to 300k. To cover the entire screen without tiling, the image should be 1800 x 1600 pixels. After the upload is complete, click the Done button. This takes you back to the Template Designer screen. Now, click Apply to Blog on the upper right of your screen. Your image should now display as the background of your blog.I hope you found this helpful. Please feel free to comment or email me if you find it confusing.



No comments:
Post a Comment
Put comments here.